docker放浪記3・dockerでPlayFramework

第三回dockerでPlayFramework
皆さまはJava関係のお仕事をされたことがありますか?
それならばきっと環境構築が面倒くさくて大変という苦労をされたこともあるのではないでしょうか?
PlayFrameworkとは?
Webアプリケーションフレームワークの一つでScalaというプログラミング言語のために使われています。
詳しくはこちらを参照してください。
第三回はこのPlayFrameworkを使用してWebアプリケーションの作成環境を構築して見たいと思います。
- この辺がキーワードになるので検索してみてください。
- Java(JDK)
- scala
- sbt
VsCodeでフォルダーを開く
今回も例によって適当なフォルダーを作成し、VsCodeのエクスプローラーで開いて見ましょう。
非常にシンプルなつくりなので使用するファイルはdocker-compose.ymlのみになります。特にサブフォルダなど作る必要もないです。
- 親ディレクトリ
- docker-compose.yml
docker-compose.yml
以下docker-compose.ymlです。
version: '3'
services:
app:
image: hseeberger/scala-sbt:11.0.7_1.3.13_2.12.12
container_name: sbt
volumes:
- .:/root
ports:
- "9000:9000"
expose:
- "9000"
tty:
true
今回は最初にdockerなしでPlayFramework環境を整えてみました。
するとこんなエラーが出てJDK11以下では実行できなかったためimageをhseebergerさんのscala-sbt:11.0.7_1.3.13_2.12.12にして見ました。
java.lang.UnsupportedClassVersionError:
play/api/PlayException$ExceptionSource has been compiled by a more recent version of the Java Runtime (class file version 55.0), this version of the Java Runtime only recognizes class file versions up to 52.0
これはJDK8ではJDK11のソースはコンパイルできませんよ、ということらしい
環境作り
さてJDK11環境ならdockerを使わずに動作できたので、いよいよdockerを動作させます
docker-compose -p sbt up -d
はい、これですね。VsCodeのターミナルで実行しています。で、見事dockerコンテナが起動したら今度はそのコンテナ内でアプリケーションの雛形を作ります。コンテナ名sbtは何でも良いです
docker exec -it sbt /bin/bash
するとdockerコンテナの中に入るのでプロンプトがこのようになります
root@e8ca801062a1:~#
コンテナから抜ける時はexitですが2回打つとVsCodeのターミナルが閉じてしまうので注意してください。
ここでこのイメージにインストールされているsbtを使ってテンプレートを作成します
sbt new playframework/play-scala-seed.g8 --name=hello
helloという名前のアプリケーションテンプレートを作成します。(名前は何でも良いです)
ここは数分から数十分かかるので気長に待ちましょう。成功するとhelloというディレクトリといくつかのファイルが作られます
ここではテンプレートが読み込めないなどのエラーが出る時がありますがSSHを使って
sbt new https://github.com/playframework/play-scala-seed.g8 --name=hello
のようにして回避できるようです。
さてテンプレートが作成できたら実行しましょう
chmod +x /root/hello
cd hello
sbt run
sbtは時間がかかるので少し待ちましょう
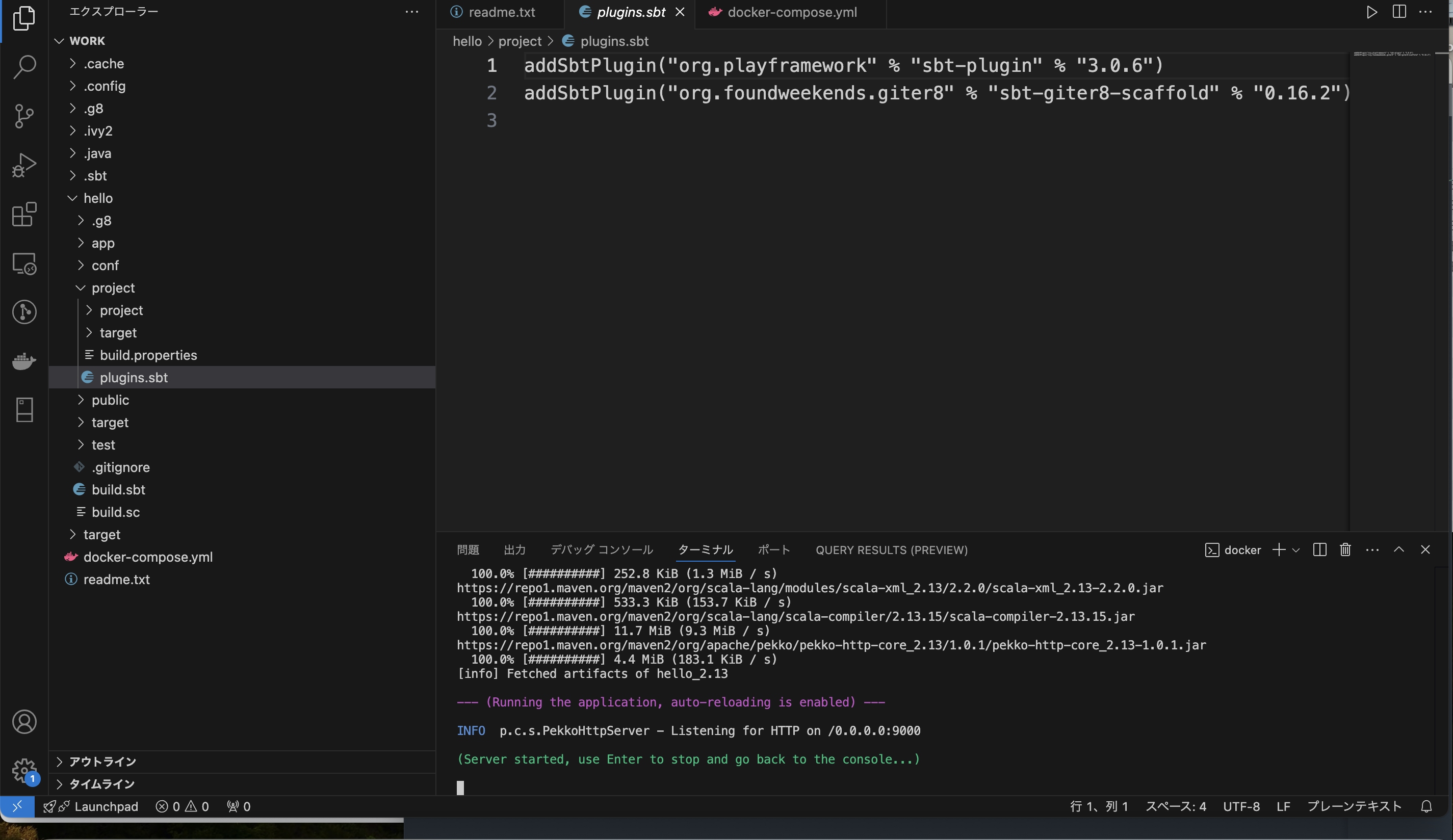
こんなエラーが出る時はhelloの下に作られた/project/plugins.sbtを直して見ましょう
addSbtPlugin("org.playframework" % "sbt-plugin" % "maven(org.playframework, play-exceptions, stable)")
これを
addSbtPlugin("org.playframework" % "sbt-plugin" % "3.0.6")
こんな感じに直すと回避できます。
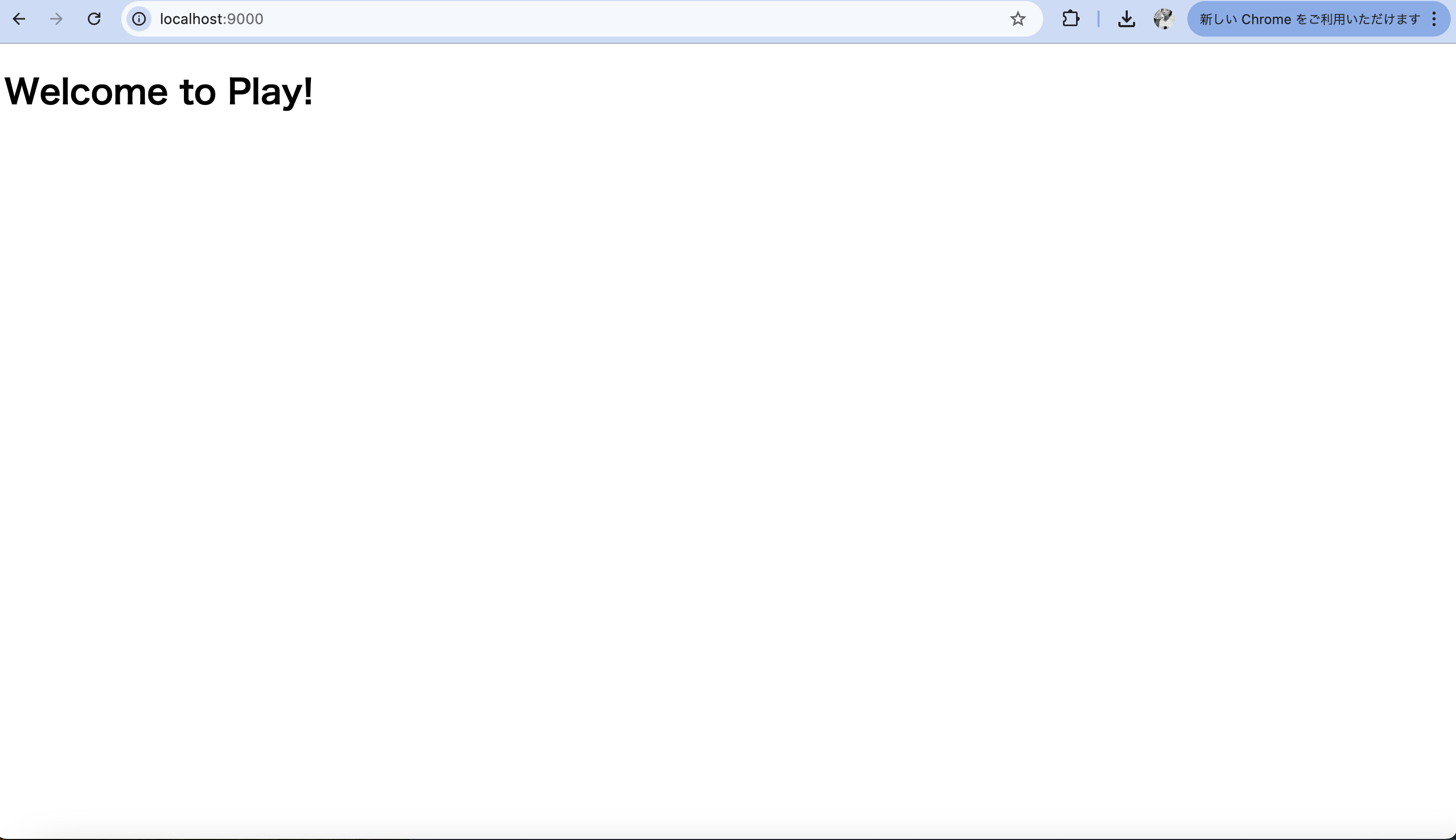
実行結果
こんな感じでログが流れるのでブサウザで
http://localhost:9000/
にアクセスしましょう
これで/hello以下で作業をすればOKです。