docker放浪記4・dockerでLIFF

第四回dockerでLIFF
どうもまさみです。だんだん複雑なdockerに挑んでいる放浪記ですが、今回はLIFF(LINE Front-end Framework)をやってみようと思います。
例によって開発環境なのでソースコードそのものはHelloWorld程度のものしか用意していません。そして今回もDockerDesktopとVsCodeというMACでもWindowsでもOKな環境を作成していきたいと思います。
- 今回もいくつかのキーワードがあります
- LIFFチャネル
- ngrok(エングロック)
こちらを参照してngrok環境を作成いたしました。
ngrokとは?
ローカルネットワーク(http://localhost:3000みたいなやつ)を外部公開できるサービスです。なぜこれが必要かというとLIFFチャネルを作成する際にhttps://の公開サイトが必要になるからです。
まずこちらからユーザ登録しトークンを手に入れましょう(無料です)
今回はdockerを使ってngrok環境を作成し、LIFFアプリのテンプレートを表示するところまでやってみようと思います。テンプレートですが外部公開されますので他のPCからも参照可能です。もちろんすでに外部公開できるサーバーをお持ちの方は必要ありません。
LIFFスターターアプリ
どんな開発環境でも最初はHelloWorld的な表示から始まりますがLIFFにもスターターアプリという便利なものがあります。
今回はここを参照にしてスターターアプリをダウンロードしましょう。
ここで言うサーバーへのデプロイがngrokになります。
またこのページでLIFF IDの取得・設定も行なっていますのでLIFFチャネルを作成することになります。
ファイル構成
- 親ディレクトリ(ngrokなど)
- app(名前は何でもOK。ダウンロードしたスターターアプリのソースコード群のでディレクトリ)
- .env(ngrokの環境設定ファイルになります)
- docker-compose.yml
docker-compose.yml
以下docker-compose.ymlの例です。
services:
apache:
image:
httpd:2.4
container_name:
apache
volumes:
- ./app:/usr/local/apache2/htdocs
ngrok:
image:
ngrok/ngrok:latest
container_name:
ngrok
environment:
NGROK_AUTHTOKEN:
${NGROK_AUTH}
command:
["http", "apache:80"]
depends_on:
- apache
ports:
- "4040:4040"
本当はreactとか使って開発するのでapacheサービスのところはお好きなものに代えてみると良いでしょう。(nextとかおすすめのようです)
ここではスターターアプリを表示させるだけなのでapacheを使用しています。
あと注意すべき点はapacheを起動してからngrokを起動している点depends_onの項目ですね。
NGROK_AUTH環境変数は以下の.envファイルに記述します。
.env
NGROK_AUTH=xxxxxxxxxxxxxxxxxxxxxxxxxxxx
ngrokサイトでユーザー登録した際に取得したトークンを記述します。
実行してみるっ
起動方法は例によってVsCodeでターミナルを開き
docker-compose -p <コンテナ名> up -d
とやってみましょう
DockerDesktopで二つのコンテナ起動を確認しましょう。
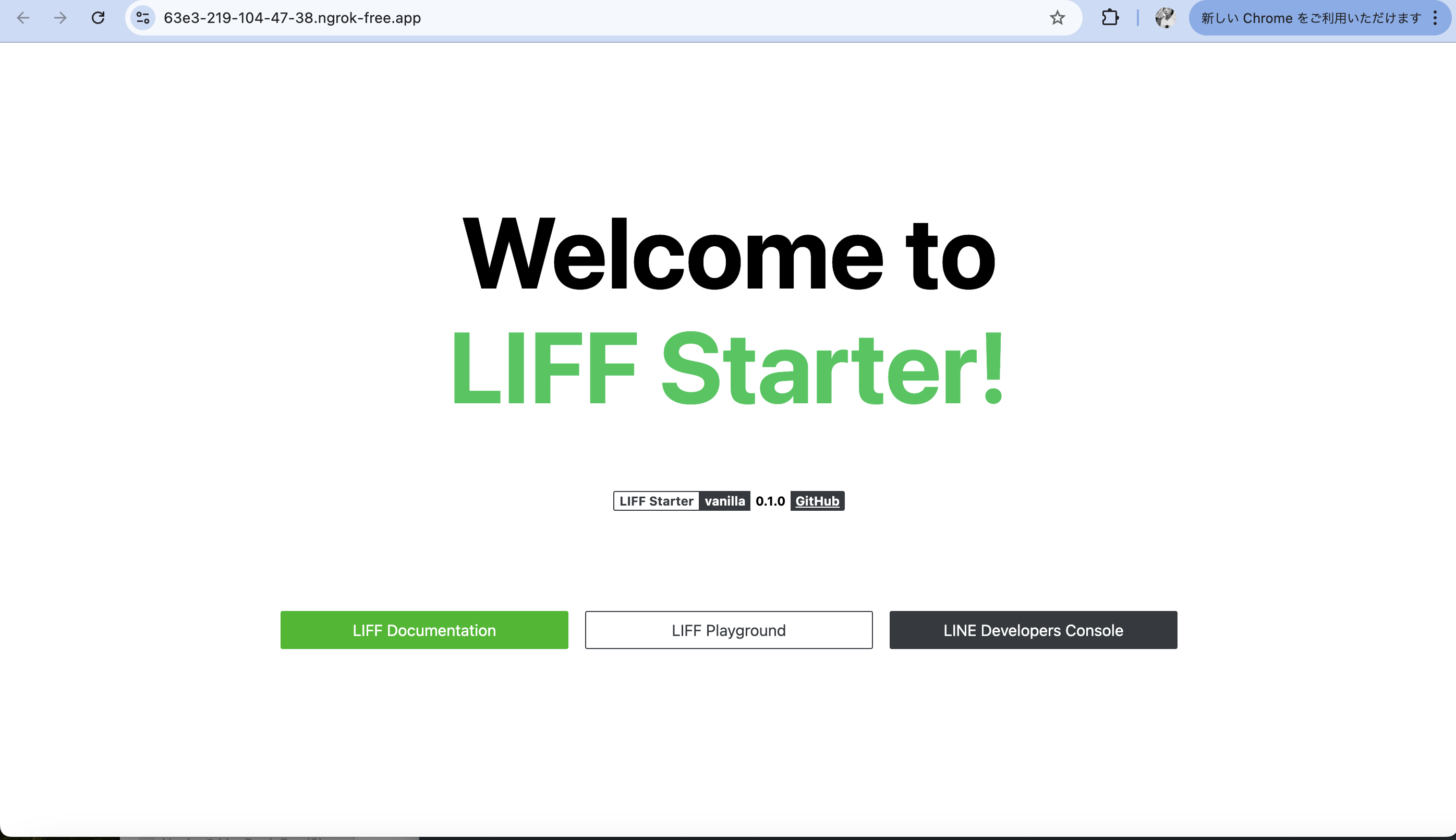
ブラウザからスターターアプリの起動を確認
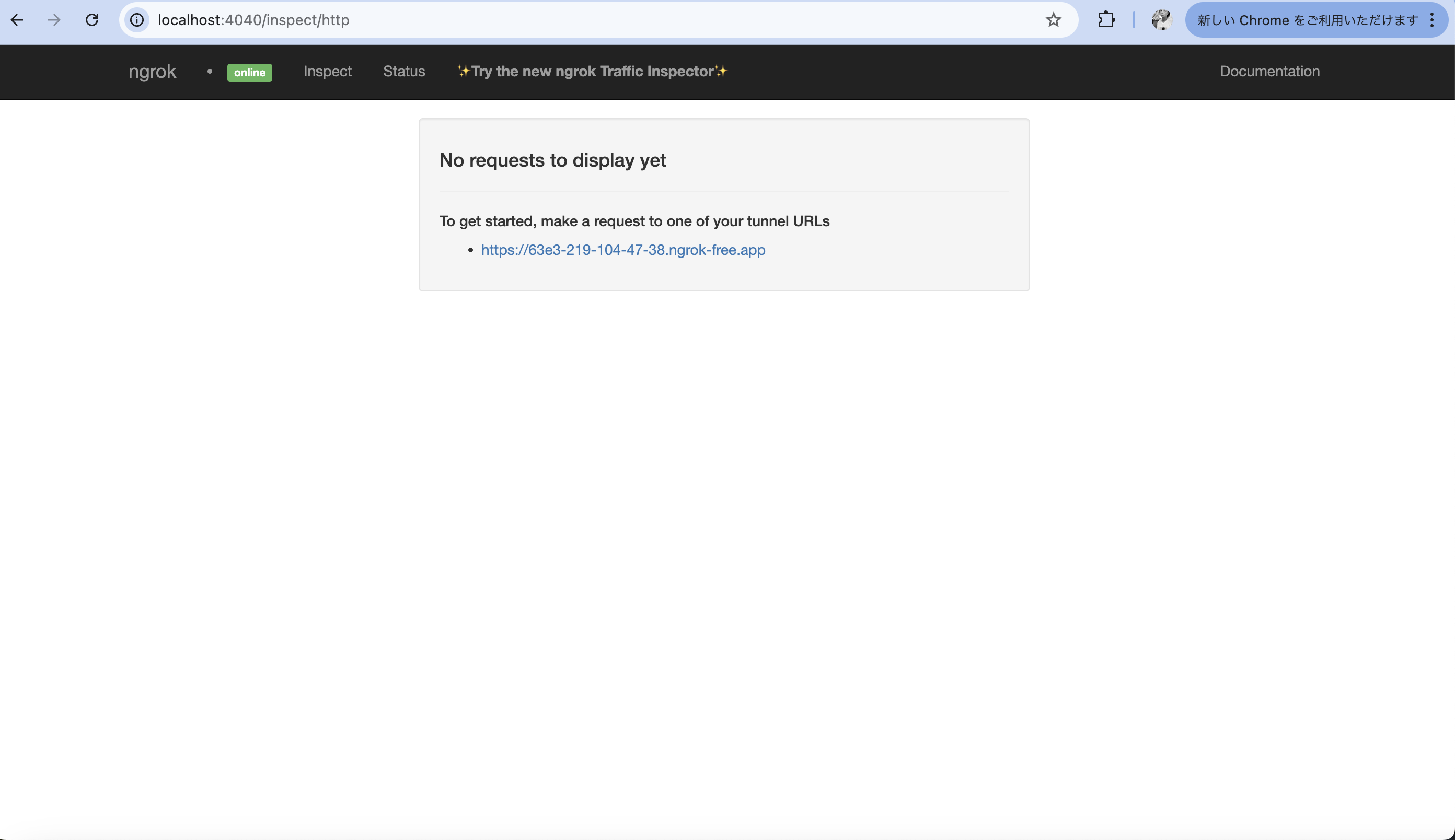
ブラウザでhttp://localhost:4040にアクセスしましょう
こんな表示になるのでhttpsのリンクをクリックしましょう
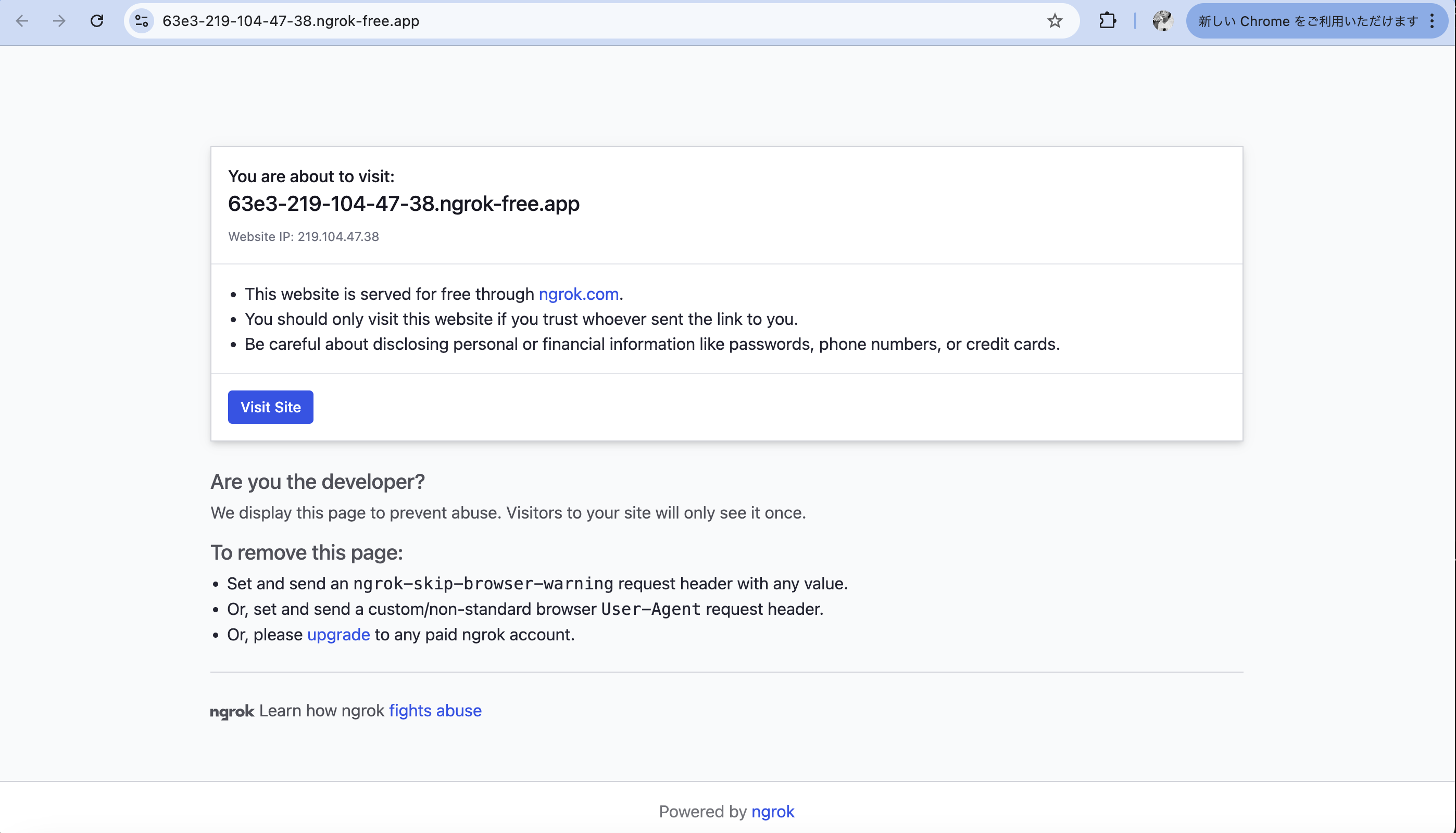
するとこんな表示になるのでVisitSiteボタンを押しましょう。
ここの接続先はdocker-compose.ymlで指定したapache:80サイトになりますがngrokによって外部からも参照可能です
ちなみにこのサイトのアドレスhttps://63e3-219-104-47-38.ngrok-free.appはngrokコンテナが起動中のみ表示されます。またこのdockerコンテナを再構築した場合はアドレスが変わりますので注意が必要です。
DockerDesktopなどでコンテナを停止 >> 起動した場合は継続されるらしい
localtunnelなら
ngrokではサブドメインが毎回変わる(無料の場合)とか諸々問題あるようなのでlocaltunnelも試したのですが、これもdockerで実行するには結構問題ありでした。なのでlocaltunnelはdockerではなく、普通にターミナルで
npx localtunnel --port 3000
とかやった方がいいかもです。